WordPress 加速優化 – 是大家非常關心的事情,尤其對 SEO 來說,WordPress 的速度優化 (最佳化) 是一個優先處理的事情,WordPress 是一個非常強大和流行的內容管理系統 ( CMS ),目前在全球互聯網上所有網站的使用率超過 43% 以上,這表示著每 2 個網站,就有 1 個可能是 WordPress 網站。安裝簡單、容易上手,不論是個人部落格還是企業商業網站都適用。
內容目錄:
- 加速你的 WordPress 網站
- 快速 WordPress 主機
- 最佳化你的 WordPress
- 最佳化 WordPress 數據庫
- WordPress 快取外掛
- 其他的 WordPress 最佳化
加速你的 WordPress 網站
WordPress 的功能一直演變,從一個簡單的部落格到一個複雜的購物網站,多功能的變化,配置也不盡相同,加上豐富的外掛的支援,如果沒有正確的設置你的網站,WordPress 是會拖慢整個網站速度。
下面是我代管主機或網站中,整理出對 WordPress 速度最佳化的方法,也是目前網路搜尋到的資料,比較少提到的部分,希望是有幫助的資料。
快速 WordPress 主機
選擇一台快速 WordPress 主機,不管是虛擬主機或是 VPS 也好,對網站加速來說,這是一件最簡單、最容易做到的事情,也是最基本的,如果這個都做不到,就不用去看 WordPress 加速優化這部分。
在代管網站或幫客戶搬家的經驗中發現,9 成的共享主機託管商,想要應付更多的 CMS 網站及維持伺服器的穩定,會使用 CloudLinux 來管理每一個客戶的網站,主機商會告訴你:這樣的管理會讓網站更快速、更穩定、更安全。其實,只是把你的網站效能限制的更死而已。
如果是費用的考量,一定要使用虛擬主機,我強烈推薦 SiteGround 主機,他們提供 HTTP/2, PHP7, SSD 以及非常好的 WordPress 快取模式,每個月的價格也不高,可以查看 codeinwp.com 在 2016 年做的評價。
SiteGround 宣佈在 2020/11/2 日開始不再接受台灣使用者的申請主機,
codeinwp.com 在 2016 年做的評價
如果你的網站有一定的規模及不小的流量,建議脫離共享主機吧,使用高效能的 VPS 伺服器,由專業的團隊來管理,所花的金錢效益,絕對是划得來的。
WPHostingSpot 和 Kinsta 會是你最好的選擇,每個月 35 美元 到 400 美元的價格,以長遠的網站成長來評估及人事成本,這是一個有效益的投資。
可以參閱我寫的最新對 Kinsta 主機的評論。
最佳化你的 WordPress
下面的優化方式是很輕量的方法,將代碼加入佈景主題的 functions.php 文件裡。
禁用 Emojis 表情符號:
WordPress 4.2 版本後,多加入了 Emojis 表情符號,在編輯中可以加入可愛的表情符號,雖然可愛,但是實際上會在網站的每個頁面上加載一個 JavaScript 文件 (wp-emoji-release.min.js),而拖到網頁加載的速度,這不是必須的 JS 文件,建議禁用 Emojis。
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
}
add_action( 'init', 'disable_emojis' );
/**
* remove the tinymce emojis plugin.
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}禁用 Embeds 崁入功能:
WordPress 4.4 版本後,編輯時自動將 YouTube 或 Twitter 推文網址轉換預覽模式,實際上會在網站的每個頁面上加載一個 JavaScript 文件 (wp-embed.min.js),而拖到網頁加載的速度,如果您沒用到這個功能,建議禁用 Embeds。
function my_deregister_scripts(){
wp_dequeue_script( 'wp-embed' );
}
add_action( 'wp_footer', 'my_deregister_scripts' );移除 Query String From URL 末尾的版本號:
這是一個很重要步驟,但是很多人常常會忽略這件事情,如果你常用 Pingdom 和 GTMetrix 分析網站,Remove Query String 是一個很嚴重的警告。
可參考我之前寫的文章:如何移除 WordPress 的 Query String From URL
https://yungke.me/how-remove-query-string-from-url/
禁用 XML-RPC:
XML-RPC,允許進行遠程連接,可以使用遠程設備將文章發佈到 WordPress。事實上,它是網站一個安全隱優。但是 JetPack 外掛又需要打開 XML-RPC 連接,要不要禁用 XML-RPC,就要依你的網站需求來做決定了。
XML-RPC 驗證工具驗證是否禁用了 XML-RPC:
使用文字編輯軟體編輯子佈景主題下的 functions.php 文件,加入以下語法:
add_filter( 'xmlrpc_enabled', '__return_false' );Apache 系統請修改 .htaccess 文件,加入以下語法:
<Files xmlrpc.php>
order deny,allow
deny from all
</Files>移除 jQuery Migrate:
大多數的佈景主題的前端代碼和外掛都不需要 jquery-migrate.min.js 文件,只有一些較舊的網站會用到 jQuery 函數,這只會為您的網站增加不必要的加載。
function isa_remove_jquery_migrate( &$scripts) {
if(!is_admin()) {
$scripts->remove( 'jquery');
$scripts->add( 'jquery', false, array( 'jquery-core' ), '1.12.4' );
}
}
add_filter( 'wp_default_scripts', 'isa_remove_jquery_migrate' );如果要完全刪除 jquery.js,請從上面的代碼中刪除第 7 行
移除 WordPress 版本號:
默認情況下,每個 WordPress 網站都會顯示以下標籤。
<meta name="generator" content="WordPress 4.8" />以網站安全的考量,建議將 WordPress 版本號移除,沒有必要讓別人知道你的 WordPress 版本。
function woowp_remove_version() {
return '';
}
add_filter('the_generator', 'woowp_remove_version');移除 wlwmanifest, RSD, Shortlink 的鏈接:
默認情況下,每個 WordPress 網站中都會顯示以下標籤。
<link rel="wlwmanifest" type="application/wlwmanifest+xml" href="http://youdomain.com/wp-includes/wlwmanifest.xml" />
<link rel="EditURI" type="application/rsd xml" title="RSD" href="http://youdomain.com/xmlrpc.php?rsd" />
<link rel='shortlink' href="http://youdomain.com/?p=42">以上鍊接實際上是由 Windows Live Writer / RSD 所使用的。利用 XML-RPC 第三方應用程序請求使用,在大多數情況下,這都是不必要的代碼。
另外,WordPress 內附頁面的縮網址。如果你已經設置了固定鏈接,例如:domain.com/post,那麼沒有理由使用縮網址,這只是不必要的代碼。
function remheadlink() {
remove_action( 'wp_head', 'wlwmanifest_link');
remove_action ('wp_head', 'rsd_link');
remove_action( 'wp_head', 'wp_shortlink_wp_head');
}
add_action('init', 'remheadlink');禁用 Self Pingbacks 鏈接:
pingback 是一個自動鏈接,當另一個部落格鏈接到你的文章時就會創建一個 Pingback,基本上只是個垃圾郵件,浪費主機資源,建議將他禁用。
function no_self_ping( &$links ) {
$home = get_option( 'home' );
foreach ( $links as $l => $link )
if ( 0 === strpos( $link, $home ) )
unset($links[$l]);
}
add_action( 'pre_ping', 'no_self_ping' );上面移除這些的功能,都可以安裝外掛來處理,這樣反而會多安裝了 4 – 5 個外掛,反而增加網站的負擔,建議將這些代碼,寫到子佈景的 functions.php 文件裡,佈景如果升級後,才不會覆蓋這些代碼。
或購買由 Kinsta 工程師所寫的 perfmatters 最佳化外掛,一次處理以上的問題。
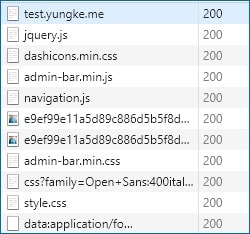
最佳化後的 WordPress 使用 Chrome F12 開發工具來觀看,變得簡潔多了,也少了好幾個不必要的 requests,也會加快一點加載速度。

禁用 WordPress Heartbeat API:
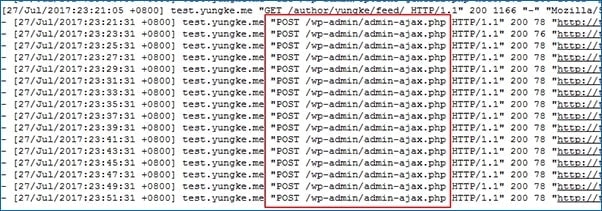
WordPress 使用 /wp-admin/admin-ajax.php 從瀏覽器運行 AJAX 與伺服器進行通信,雖然這對開發工程師非常好用,但是當你進入 WordPress 後台,會導致高 CPU 使用量。

如果只有你個人使用 WordPress 強烈建議安裝 Heartbeat Control 外掛,將 Heartbeat 禁用或者調成 60 秒 post 一次,降低 CPU 的負擔或暴衝。
Heartbeat Control 外掛:
https://wordpress.org/plugins/heartbeat-control/
最佳化 WordPress 數據庫
WordPress 有一個貼心設計,使用者修改一次文章,就會另外存檔一個修訂版本,文章修改的越多次,就會有越來越多的修訂版,很多使用者常常忽略這個問題,日經月累資料庫越來越肥大。
我曾經搬過幾個站長經營很多年的網站,資料庫檔案有 100MB 多,查看之後,修訂版本多達 8 – 9 千個文件。
建議安裝 WP-Optimize plugin 或 Advanced Database Cleaner Plugin 最佳化你的資料庫,把這些沒有用的垃圾文件清除掉。或者用下面的代碼加入 wp-config.php 文件中,限制只存檔 3 篇修改文件。
WP-Optimize – Cache, Compress images, Minify & Clean database to boost page speed & performance
https://wordpress.org/plugins/wp-optimize/
Advanced Database Cleaner Plugin
https://wordpress.org/plugins/advanced-database-cleaner/
define('AUTOSAVE_INTERVAL', 300); // seconds
define('WP_POST_REVISIONS', 3);WordPress 快取外掛
現在每個人都知道 WordPress 網站安裝快取外掛的重要性,大家熟知的 W3 Total Cache 和 WP Super Cache 快取外掛,或付費的 WP Rocket 快取外掛;我也有使用 WP Rocket,可能是付費的關係,使用者有所要求,功能就越來越多,我覺得反而變成一個有點肥的快取外掛了。
WP Rocket 官方網站
快取外掛,我建議免費的 Cache Enabler,我自己的網站都用慢慢的取代了 WP Rocket,它是由 KeyCDN 所開發,輕量、簡單又易懂,與 EWWW Image 或 Optimus 搭配,可以生成比 jpg 更小的 WebP 圖片。我更喜歡的是與 Autoptimize 完美搭配,並不會比 WP Rocket 差。
Cache Enabler 快取外掛:
https://wordpress.org/plugins/cache-enabler/
Optimus 圖片優化外掛
https://wordpress.org/plugins/optimus/
Autoptimize 最佳化外掛
https://wordpress.org/plugins/autoptimize/
Cache Enabler 也有提供代碼可以用在 WordPress 快取中繞過 PHP 程序,你可以試試效果,請參考者一篇教學 advanced snippet for Nginx and Apache。
https://www.keycdn.com/support/wordpress-cache-enabler-plugin/#advanced-configuration
可以參考我的 demo 網站,就是 Cache Enabler + Autoptimize
http://speed.woowp.pro/
其他的 WordPress 最佳化
減少 TTFB 時間對您的 WordPress 網站的速度優化是非常重要的,很多時候我們都專注於 WordPress 前端速度性能和優化以提高頁面加載速度,但往往卻忽略 TTFB 的重要性。
我移除了肥大的 Google Analytics Dashboard for WP (GADWP) 外掛,改用很輕量的 Complete Analytics Optimization Suite (CAOS) 外掛。
https://yungke.me/google-analytics-optimization-plugins/
我改用 Optimus 及 Imagify 取代其他的圖像優化壓縮,可以得到更好的圖像品質。
我用一張 800px X 543px 的圖片做示範:
Optimus 優化,92% 壓縮率,圖片大小為 79kb

註:ShortPixel 有 3 種優化模式,Loosy / Gloosy / Lossless,壓縮效果最好是 Loosy
如果還想要在 PageSpeed Insights 有漂亮的分數,處理「清除前幾行內容中的禁止轉譯 JavaScript 和 CSS」的問題,可以安裝 Async JavaScript 外掛,不過我自己的部落格沒有安裝,沒必要為了分數好看去調整 JS/CSS 的位置,很多佈景主題是無法這樣調整的。
Async JavaScript 外掛
https://wordpress.org/plugins/async-javascript/
依照上述的優化方法,你的 WordPress 網站會有不錯的速度,我不喜歡網站有太多用不到的功能,就好像身上的贅肉,反而影響網站的速度。
有的購物網站應需要會員管理和銷售方式,安裝了大量的 woo 外掛,拖慢了整個網站速度,希望可以仔細的評估,那些是真正必要性的購物外掛,不一定都要安裝。
另外,您也可以參考我 2021 年發表的最新的優化文章:
如果你有更好的建議,歡迎使用下方的評論告訴我。
2017/10/20 更新:
admin-ajax.php 解釋:WordPress 提供了 AJAX 的 hook 讓其他外掛或是開發者撰寫 AJAX,一般最大的用途就只有在撰寫文章時自動存檔用到 admin-ajax.php。
2024/07/24 更新補充:
這一篇文章與現在相隔 8 年了,很多的最佳化方法都不需這麼麻煩的寫 Code 了,許多外掛都可以取代之。
但是,WordPress 速度最佳化的觀念還是沒有變,基本 3 個很重要的觀念:
- 高效能的主機
- 圖片最佳化
- 網路



發佈留言