談到 WordPress 的速度優化,移除 Query String From URL 是一個很重要步驟,但是,很多人常常會忽略這件事情,如果你常用 Pingdom 和 GTMetrix 分析網站,Remove Query String 是一個很嚴重的警告。
甚麼是 Query String From URL
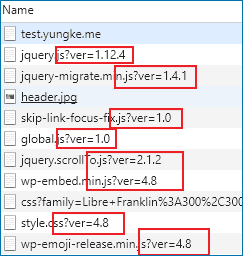
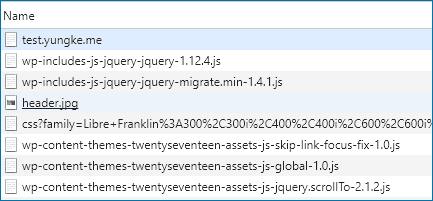
他是 JS 及 CSS 腳本和樣式表所包含帶有附加查詢字符串的 URL,以便標識資產的版本,查詢字符串的標示如下圖:

有人會說:不移除 Query String 網站還是會做靜態緩存,但是有一些服務器和代理服務器 ( 如 CDN ) 無法緩存這些查詢字符串,在 KeyCDN 中就很明確說明,Query String From URL 所造成的影響。
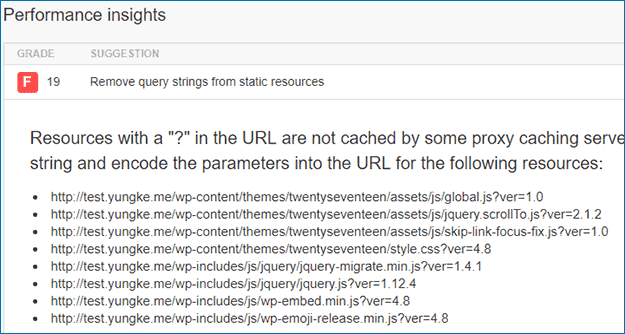
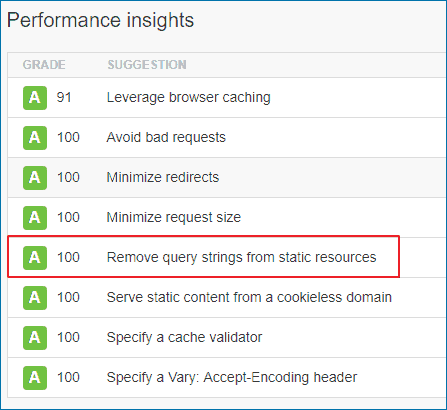
如果使用 Pingdom 和 GTMetrix 分析你的網站,會強力建議你 移除 Query String From URL( 從靜態資源中刪除查詢字符串 ) 如下圖:

我們可以使用兩種方法來優化這個 Query String 問題:
- 使用 Remove Query Strings From Static Resources 外掛
- 在 functions.php 加入代碼的方式移除 (推薦)
第一種方法
你可以安裝 Remove Query Strings From Static Resources 外掛,可以很輕易的移除 Query String。
https://wordpress.org/plugins/remove-query-strings-from-static-resources/
第二種方法
建議在 functions.php 使用代碼刪除查詢字符串,只需將以下內容添加到 WordPress 主題的 functions.php 文件中即可。
function _remove_script_version( $src ){
$parts = explode( '?', $src );
return $parts[0];
}
add_filter( 'script_loader_src', '_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );
注意:請建立子主題來修改,不會動到原本的主題的 functions.php 文件,如有發現其他功能不正常,可以恢復網站。
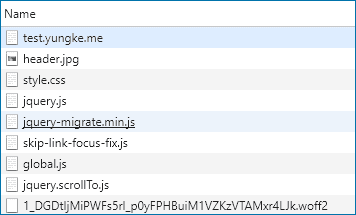
移除 Query String 後,使用 Chrome 網站管理員察看,已經沒有像 ?ver=4.8 的字符串,如下圖:

另外,安裝 WP Rocket 緩存外掛,外掛設置也有移除 Query 的功能,如下圖,將功能啟動,也有一樣的效果。

但是 WP Rocket 的方式有點不同,它不是將 Query 移除,而是用改寫的方式,保留 JS 及 CSS 腳本和樣式表版本字符串,例如:style.css?ver=1.0 改寫為 style-1.0.css 方式,如下圖。詳細說明可以參考 WP Rocket 官網 Remove Query String on Static Resources 說明。
http://docs.wp-rocket.me/article/56-remove-query-string-on-static-resources

將 Query 移除成功後,你再使用 Pingdom 分析網站,可以看到查詢字符串的警告沒有了,如下圖:

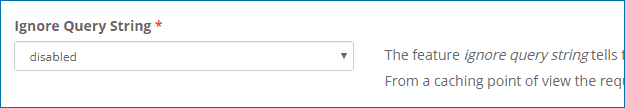
如果你使用上述的方法移除了 Query String,而又有使用 CDN 服務,在 KeyCDN,在高級設置中,可以關閉 KeyCDN 在 pull zone to Ignore Query String,如下圖。

KeyCDN 就能夠通過他們的伺服器緩存 JS 和 CSS 優化傳送你的網站資源。
參考文件:
Remove Query Strings from Static Resources
https://www.keycdn.com/support/remove-query-strings-from-static-resources/



發佈留言