Photo by sendi gibran on Unsplash
把媒體庫分離到雲端空間的文章,我已寫過好幾篇,例如:WP Offload S3 Lite 外掛來儲存 WordPress 媒體庫;這一篇將提供另一個選擇,介紹如何將 WordPress 網站上的媒體庫分離到 Google Cloud Storage,以及有選擇使用 Google Cloud Storage 服務或用 CDN 提供服務。
Google Cloud Storage 只是 Google Cloud Platform (GCP) 眾多產品和服務的一小部分,由於 Google 龐大的基礎架構以及它們處理大量存儲的實例,因此它們能夠提供非常低的存儲成本,會比 WordPress 主機低得多。
通常,將大量的圖片或影音存放在雲端空間,還可以讓你的 WordPress 網站遷移、備份會變得容易;在我的代管網站中 (Kinsta),如果網站使用空間超出 3G 容量後,我都會建議客戶將媒體庫分離到 Amazon S3 或 Google Cloud Storage 上。
自動將大文件或圖片分離到 Google Cloud Storage 是節省網站空間的簡便方法!
內容目錄:
- Google Cloud Storage 與 Google Cloud CDN
- Google Cloud Storage 的定價
- WP-Stateless 設定
- WP-Stateless 外掛設定
- WP-Stateless 其他設定
- 補充說明
Google Cloud Storage 與 Google Cloud CDN
Google Cloud Storage 與 Google Cloud CDN 是不一樣的服務,請勿將這兩個服務混淆:
- Google Cloud CDN 內容傳輸網路 (CDN) 專為加快媒體傳輸速度而設計。
- Google Cloud Storage 專為大容量存儲解決方案而設計。
由於 Google Cloud Storage 使用所謂的 多區域存儲,因此可以幫助您加快網站訪問速度,也就是說你的 Google Cloud Storage 內容存儲在該區域內的多個位置並從該位置傳送 (類似於 CDN),它甚至使用相同的邊緣快取技術。
但是,需要特別注意的是,這不是全球性的,並且可能比不上真正的 CDN 服務商的解決方案。
Google Cloud Storage 可讓你有三個區域之間進行選擇:
- 亞太地區
- 歐洲聯盟
- 美國
Google Cloud Storage 的定價
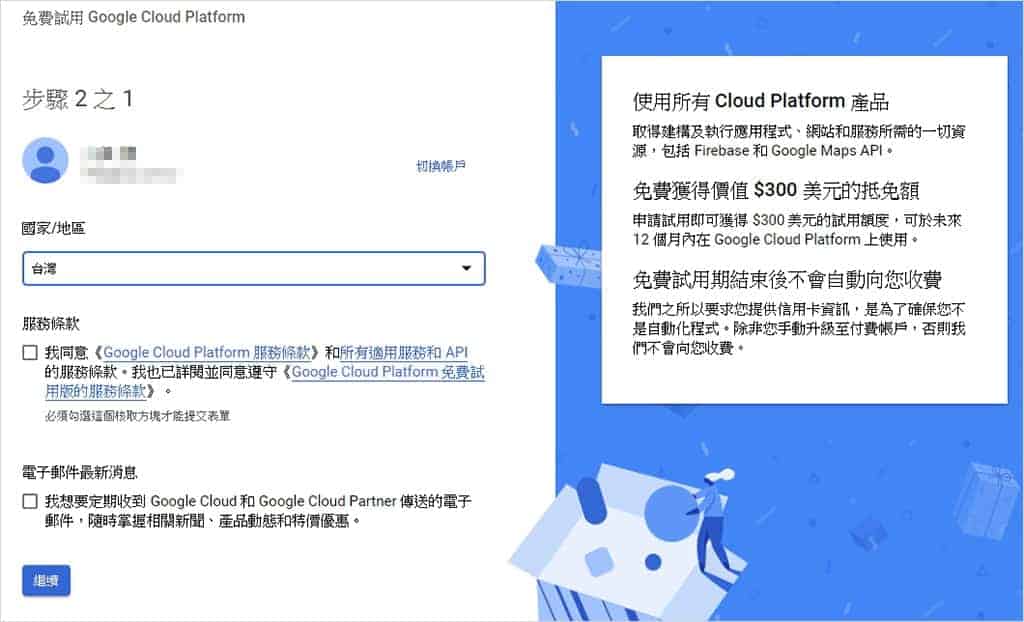
如果你從沒使用過 Google 雲端平台,可以註冊為新客戶,Google 提供 12 個月的 300 美金免費試用。你可以先測試 Google Cloud Storage 的服務是否適合你,如果覺得好用,免費期間過了,可以再支付費用繼續使用下去。
這裡,我無法告訴你真正的使用價格,請到 google 網頁查看 免費試用版常見問題解答 和 Google Cloud Storage 定價。

WP-Stateless 設定
將 Google Cloud Storage 與 WordPress 媒體庫的整合第一個選擇是建議使用免費的 WP-Stateless 外掛,該外掛是由 Usability Dynamics 團隊開發的。
該外掛在將圖片上傳到媒體庫時,會將圖片從 WordPress 網站自動複製到 Google Cloud Storage,然後,它提供了兩種不同的模式,例如:在本機中備份媒體庫,或是刪除 WordPress 媒體庫圖片並從 Google Cloud Storage 提供服務。

這個外掛享有很高的聲譽,並且正在積極維護和更新,它目前有 6,000 多個使用安裝,其中 5 星評級達到 5 分。
它還提供了與以下第三方外掛的官方相容性:
- Easy Digital Downloads
- Imagify Image Optimizer
- ShortPixel Image Optimizer
- WPForms
- WP Smush
- Advanced Custom Fields Image Crop Addon
- SiteOrigin Widget Bundle
- SiteOrigin CSS
- Gravity Forms
- WPBakery Page Builder
Step 1
要安裝免費的 WP-Stateless 外掛,您可以從 WordPress repository 下載,也可以在 WordPress 控制台「安裝外掛」搜尋外掛「WP-Stateless」,點一下「立即安裝」並啟用。

Step 2
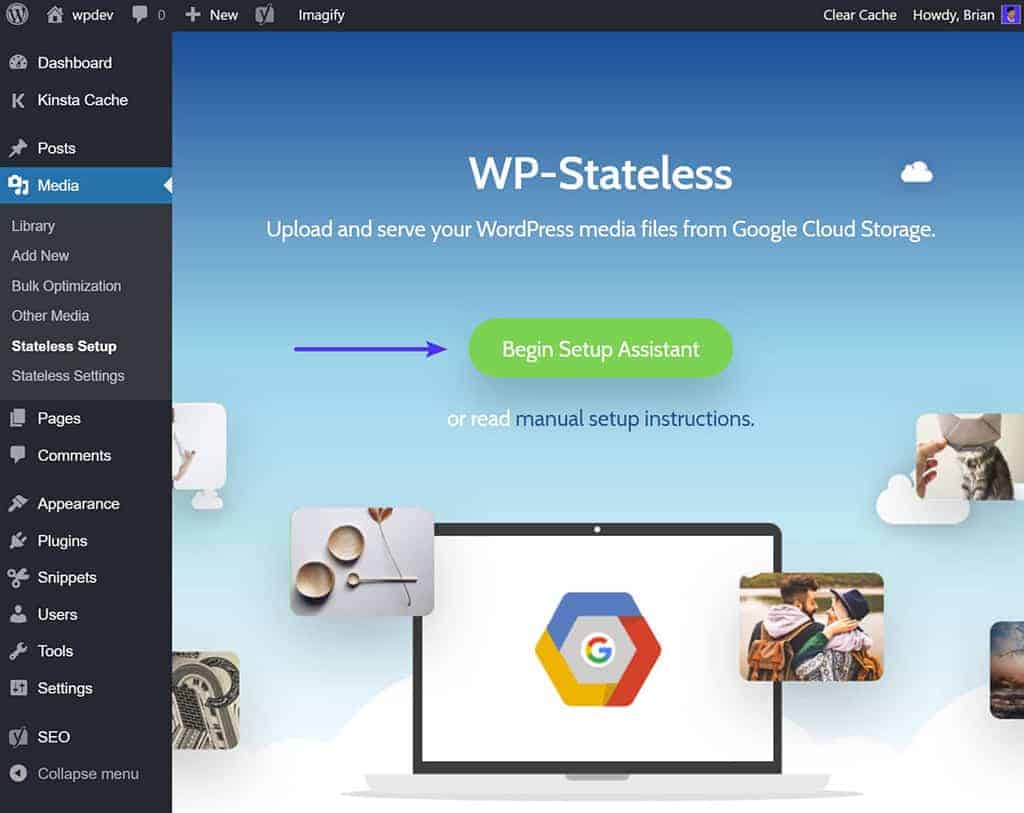
點擊「Begin Setup Assistant」,或者,你可以按照他們的 手動設定說明操作。

Step 3
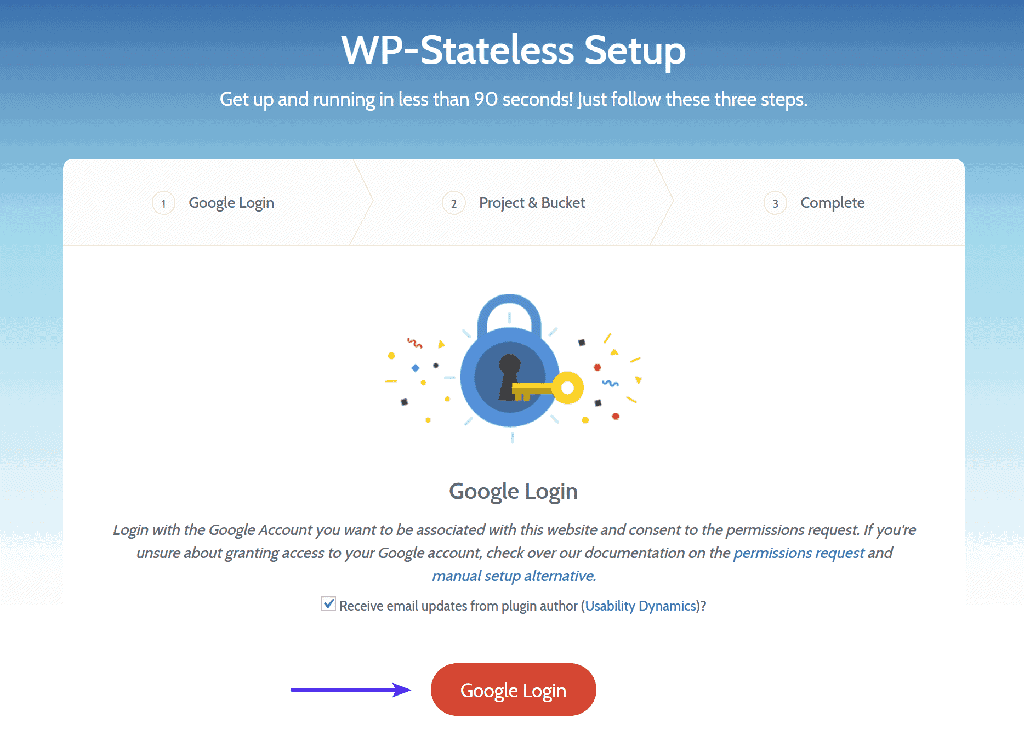
點擊「Google Login」,你先要有一個 Google 帳號與你的要使用的網站產生一個關聯性,並同意許可請求;如果您不想提供對 Google 帳號的訪問權限,則可以使用 手動設定。

Step 4
點取「允許」,讓其查看和管理 Google Cloud Platform 服務的數據,注意:使用者登入過程完成後,不會保留任何 tokens 或造訪憑據。

Step 5
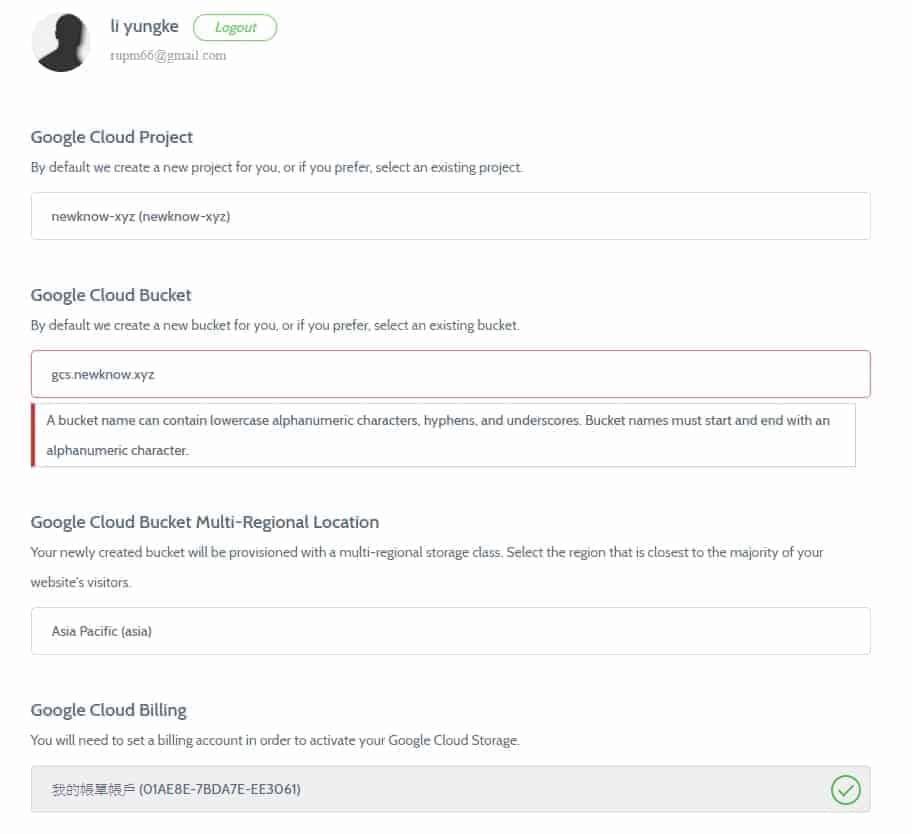
WP-Stateless 開始將存儲在 WordPress 媒體庫的圖片及文件設定在 Google Cloud project 和存儲桶。
- Google Cloud Project:每個 Google Cloud Bucket 都包含在一個專案中,你可以創建一個新專案,也可以從現有專案中選擇一個。
- Google Cloud Bucket:所有的 WordPress 媒體庫都存儲在存儲桶中,您可以創建一個新的存儲桶,也可以從現有存儲桶中選擇一個。
- Google Cloud Bucket Multi-Regional Location:你新創建的存儲桶將配備多區域存儲類別,選擇與你的網站的造訪者最接近的區域。
- Google Cloud Billing:如果你還沒有計費帳號,請點取按鈕進行設定。(Google 會綁定你的信用卡)
重要提示:如果你想為 Google Cloud Storage 使用自己的自定義域名或 CDN URL,請確保將存儲桶命名為與 CDN 域名網址完全相同的名稱。
例如名稱:gcs.yourdomain.com
它會給您有關字符的警告,可以先不用理會它,網址形式的命名是允許的。

WP-Stateless 的預設 Google Cloud Bucket 的名稱為 Stateless-yourdomain-com,如果你想使用子域名名稱來當作儲存桶的名稱,如:gcs.yourdomain.com。
你必須先要在 Google search-console 中驗證你的子域名,驗證通過後,才可以使用此子域名為 Google Cloud Bucket 名稱。
設定完以上所有內容後,請點擊「Continue」。然後,你應該看到所有設定均正確。

WP-Stateless 外掛設定
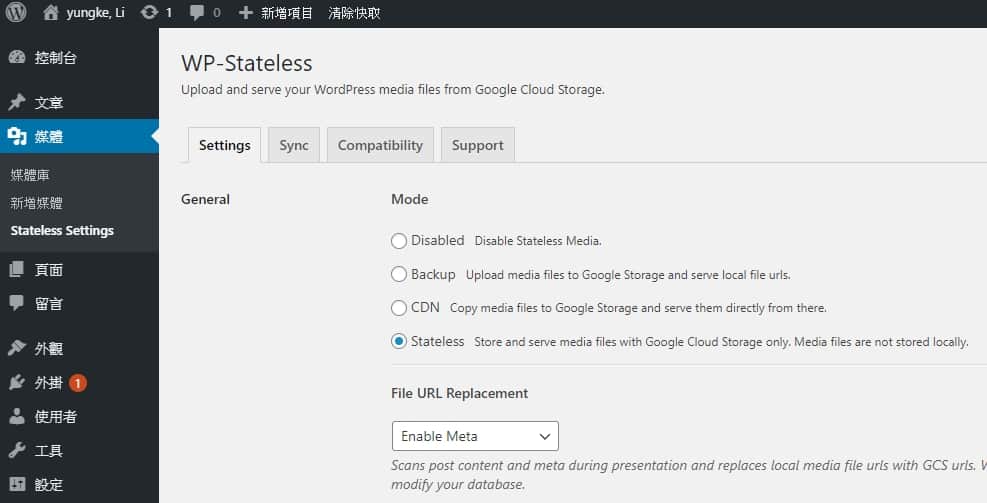
您可以在「媒體」設定的選單找到 WP-Stateless 外掛的「Stateless Settings」,你需要設定所需的模式。
- Disabled:停用 Stateless Media。
- Backup:Google Cloud Storage 只是當備份媒體庫使用。
- CDN:將媒體庫文件複製到 Google Cloud Storage 並直接使用 Google CDN 提供服務;注意:您不能同時使用第三方的 CDN 服務,您只能選擇一個 CDN 服務。
- Stateless:僅使用 Google Cloud Storage 存儲桶提供媒體庫圖片、文件,媒體庫的圖片、文件不會儲在本機。此選項將為您節省最多的硬碟空間。
- File URL Replacement:使用 Google Cloud Storage 網址替換本機媒體庫圖片的網址 (URL)。此設定不會修改你的資料庫。

擔心之前的媒體庫的圖片如何上傳到 Google Cloud Storage bucket ?
不用擔心,WP-Stateless 外掛具有同步更新功能,可以將使用該外掛之前的圖片同步上傳,您也可以隨時從 Google Cloud Storage bucket 下載 WordPress 上傳的圖片,如下圖示。

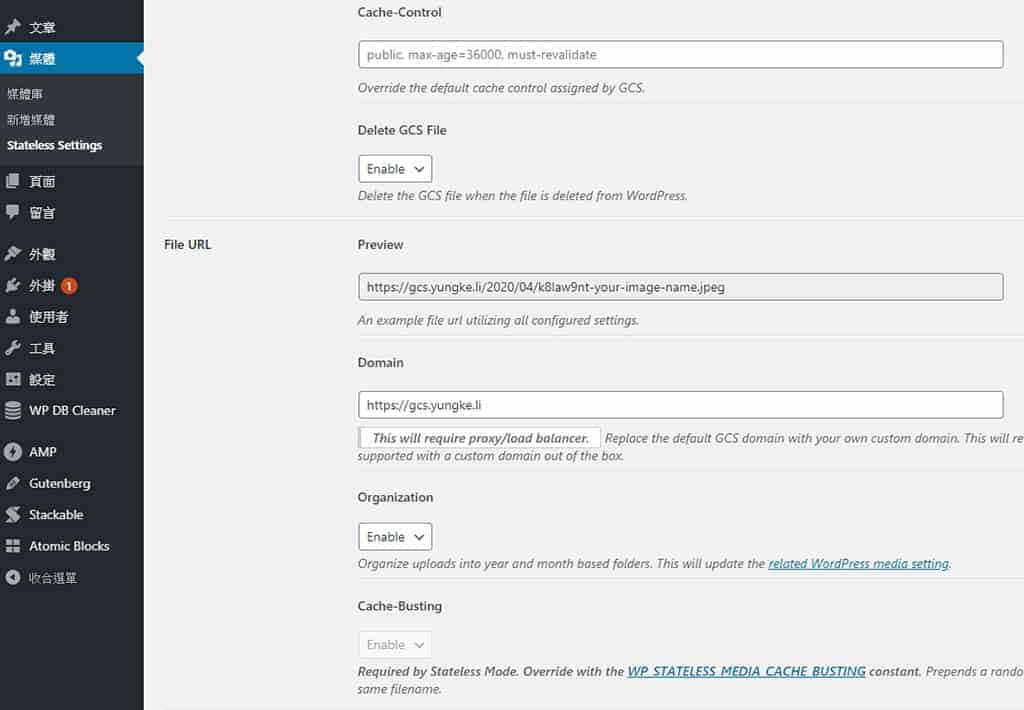
WP-Stateless 其他設定
- Cache-Control:預設認情況下,它設置為:public, max-age=36000, must-revalidate,可以根據你的網站需求改變它。
- Delete GCS File:刪除 WordPress 媒體庫中的文件,也同步刪除 Google Cloud Storage (GCS) 中的文件,啟用此選項。
- File URL and Domain:用你自己的自定義域名替換預設的 GCS 域名,這將需要先設定你的 CNAME;請注意:存儲桶名稱和自訂的域名必須完全相同,根據 Google 說明文件,自定義域名不支援 HTTPS,但經過測試後是可以正常運行。
- Organization:將上傳的檔案建立以年份及月份命名的資料夾。
- Cache Busting::在圖片、文件名稱前添加一組隨機的數字和字母。(在 Stateless 模式是無作用)

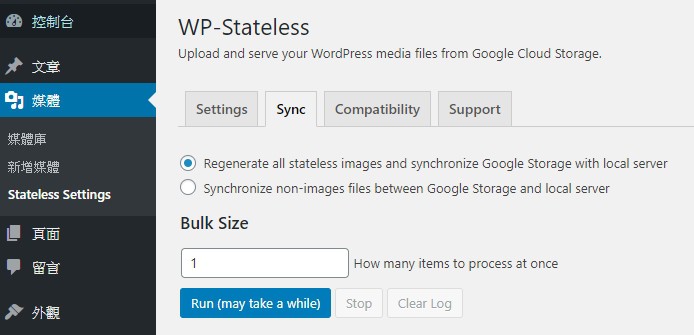
您上傳到 WordPress 媒體庫的圖片就會自動複製到 Google Cloud Storage,但是,因之前已經上傳過的圖片,也要上傳到 GCS,所以,你將要執行批量同步上傳。
在 WP-Stateless 的 Sync 的設定中,請選擇第一個選項:
- Regenerate all stateless images and synchronize Google Storage with local server

注意:執行此選項會因你的媒體庫的圖片多寡,同步的時間而不一定。
補充說明
WP-Stateless 的設定模式常用到有 CDN 和 Stateless,要選擇哪一種好?
- CDN:這個模式在媒體庫和 GCS 上都會存放圖片,對網站空間來說,並不會有幫助;但有一個好處是某一天不想使用 GCS 了,停用該外掛後,網站圖片還是會正常顯示。
- Stateless:使用這個模式要注意,上傳的圖片不會存在本機的媒體庫,是直接就傳入 GCS 中,這個模式才能真正的節省你的網站空間。
自訂子域名
如果你想要用自訂的子域名替換 GCS 的域名 (storage.googleapis.com),這需要配置 CNAME 別名,將你的子域名指向 storage.googleapis.com,但是不支援 HTTPS。
但有幾個方法可以實現:
- 使用 KeyCDN 服務:Google Cloud Storage 和 CDN 服務商都會向您收費,因此你要有這個預算。注意: Kinsta 雖然有 KeyCDN 的服務,但不適用此方式。
- 透過 Cloud Load Balancer 服務:可以參考 WP Offload Media 教學如何為 Google Cloud Storage 設置自定義網域 CDN。
- 使用免費的 Cloudflare 服務:請參考 How to Setup a SSL for Google Cloud Storage hosted Site?
如果你有不一樣的方式,歡迎回覆留言告訴我。


發佈留言