Photo by AltumCode on Unsplash
Webinoly LENP v1.10.0 最新版本出在去年最後一天 2019/12/31 釋出,主要增加了網站 Clone 的功能,以及網站備份到 AWS S3 的功能。Clone 功能在網站初期開發上非常好用,一般稱之為臨時網站 (staging sites),可供開發人員做為測試之用;備份功能分為數據庫的備份及網站資料備份。
詳細的 Changelog:
- [New] Backups to AWS S3.
- [New] Redirection Manager.
- [New] Clone WordPress sites.
- [New] Local WordPress database backups.
- [New] Replace content for WordPress sites.
- [New] Option to enable/disable debug mode on any WP site.
- [New] Option to enable/disable MySQL logs (general and slow).
- [Improved] Log viewer now has support for custom ‘lines’ argument in command line.
- [Improved] Delete-all sites command now has support for keep-db option.
- [Improved] PHP 7.1 support removed
升級到 Webinoly 1.10.0 版本前,記得要備份主機
sudo webinoly -updateClone 網站
例如:我要將一個正式網站 w1.woowp.tw,Clone 為一個臨時網站為 dev.woowp.tw。
先到 DNS 管理新增一組 A 紀錄 (dev.woowp.tw) 指向到你的主機 IP。
執行指令:
sudo site dev.woowp.tw -clone-from=w1.woowp.tw注意:網站內容中的每個連結都會自動更新為 dev.woowp.tw
也可以禁用替換內容 (replace) 的選項
sudo site dev.woowp.tw -clone-from=w1.woowp.tw -replace-content=off有了 Clone dev.woowp.tw 網站,你就可以放心在這個臨時網站上,做任何的主題或外掛的測試,不怕把正式網站搞壞掉。
Backups 備份
Webinoly 支持自動備份:
- 備份到 AWS S3 桶
- 本機 WordPress 數據庫備份
你隨時都可以對任何 WordPress 網站進行數據庫備份,並將保存在本機服務器存儲中。
先開啟 SFTP 傳輸程式 (FileZilla),在你的網站目錄下新增一個 DB_backup 資料夾。
以 w1.woowp.tw 為例,將數據庫備份在 DB_backup 資料夾內:
sudo webinoly -backup=local -wp=w1.woowp.tw -destination=/var/www/w1.woowp.tw/DB_backup備份到 AWS S3
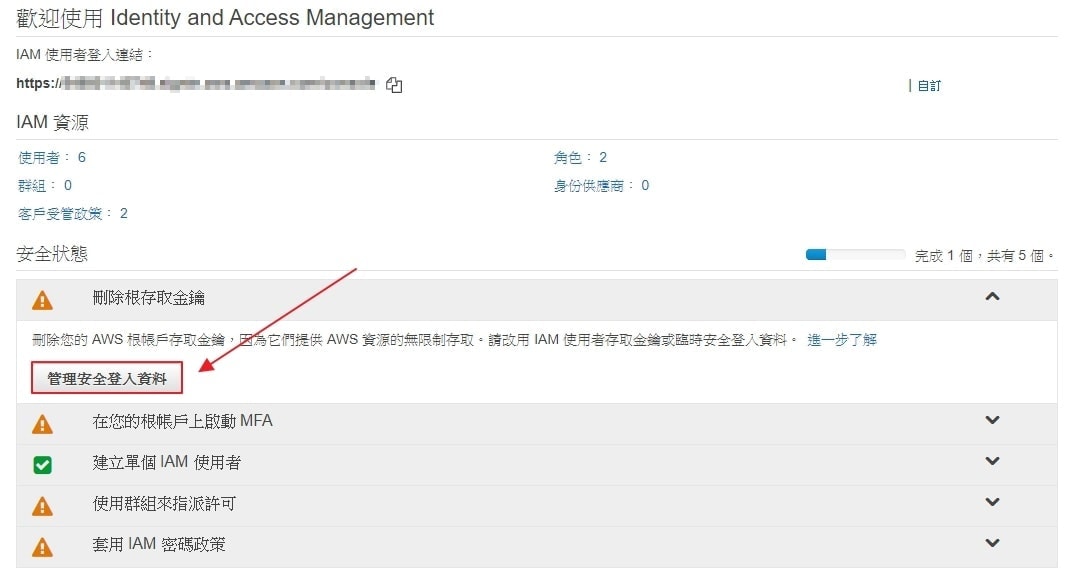
在進行備份之前,您需要具有管理員 IAM 憑據,並且可以完全訪問 S3 服務。

建立一個 S3 儲存貯體,存取權限要公開,名稱例如為 w1backups
建立你的 AWS S3 憑證:
sudo webinoly -aws-s3-credentials=[aws_access_key_id,aws_secret_access_key]建立你的 AWS S3 的路徑,以 w1.woowp.tw 為例:
sudo webinoly -backup=s3 -profile=woowpw1 -bucket=s3://s3.amazonaws.com/w1backups -source=/var/www/w1.woowp.tw -max-age=1M執行 AWS S3 備份:
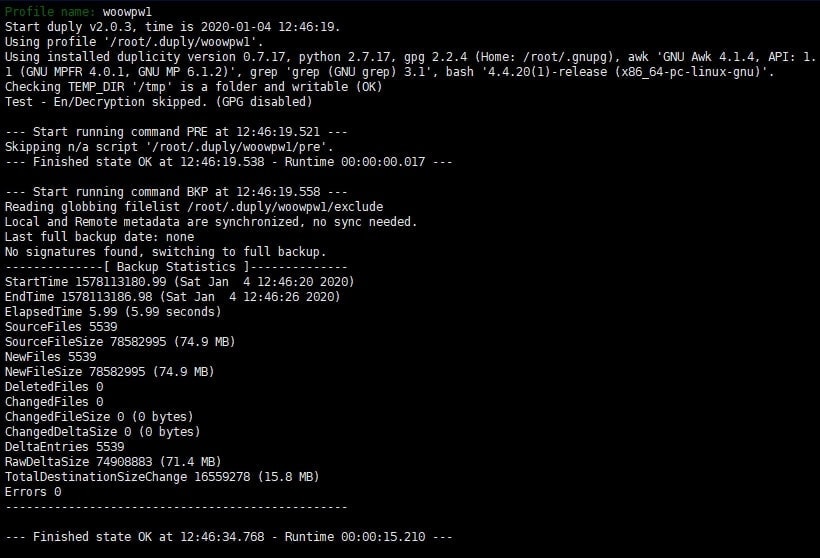
sudo webinoly -backup=s3 -profile -run輸入備份文件名稱:
Profile name: woowpw1
結語
這一次的 v1.10.0 更新,增加了幾個不錯的功能,詳細說明請參閱 Webinoly 官網的說明,如果你有其他的建議,也可以在作者的論壇提出 (We need your opinion!),作者會放入他的計畫中。
Webinoly 官網的說明:
https://webinoly.com/en/documentation/
如果你有其他的看法,歡迎與我一起討論!!


發佈留言