安裝 Jetpack 外掛後,網站統計模組會自動開啟,如果用不到這個功能,可以到 Jetpack 設定裡去關閉網站統計功能。
Jetpack 這個外掛實在很不適合我 ( 影響網站速度是一個主因 ),除了社群 share 模組還不錯用,其他真的還很少用得到。
最後我還是捨棄了 Jetpack 社群分享模組,改用 Social Warfare plugin 可設置快取,不會影響網站速度。
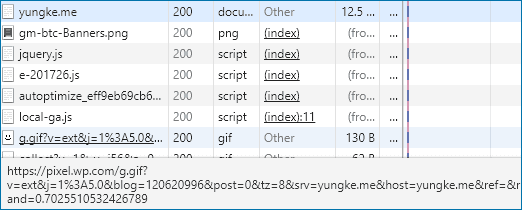
開啟網站統計模組後,使用 Chrome 開發者工具來檢查,會出現一個超長的網址:
https://pixel.wp.com/b.gif?host=griffithlibrary.wordpress.com&blog=20920524&post=4402&subd=griffithlibrary&ref=&feed=1
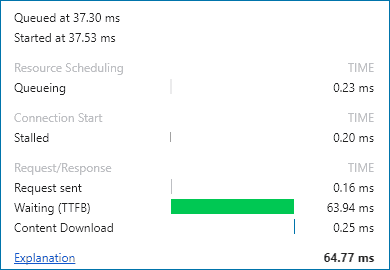
而會拖慢整個網站載入的速度,TTFB 有 63.94ms 的延遲,如圖

依照 Jetpack 論壇的說法,將網站統計模組關閉後,這個網址就會取消了。不過事實上,關閉了模組,這個討厭的延遲還是存在的。
詳情可以看這一篇討論:
https://wordpress.org/support/topic/waiting-for-pixelwpcom/
唯一可以關閉的方法,就只能移除 Jetpack 外掛了,移除 Jetpack 後,並不會在你的網站消失。
移除了 Jetpack 外掛後,在用 Chrome 開發者工具來檢查,網站載入頁面的速度就快多了。
請參考我的另一篇:
https://yungke.me/wordpress-removed-jetpack-plugin/
2017/12/11 補充:
移除 Jetpack 不用的模組,最好的方法,是進入 Jetpack 儀錶板的做下方,點取 Debug 後,再點取「存取您網站上可用的 Jetpack 完整模組清單」,一一的關閉不需要的模組。
https://yungke.li/how-to-setup-jetpack-plugin/



發佈留言