Photo by Unsplash+
WordPress Multisite 是將多個網站新增到 WordPress 安裝中的一種方法,你可以將現有網站變更為 Multisite 多站網路,或是新創建一個 WordPress Multisite 多站網路。
啟用 WordPress Multisite 多站網路,需要在 WordPress 的 wp-config.php 文件裡添加幾行代碼 (稍後將向你展示),然後,在你的 WordPress 控制台的工具 (Tools) 啟用多站網路。
今天想把我的官網 WooWP Hosting 變更成 WordPress Multisit 子目錄模式,可以多方式應用,例如:可以加入知識庫、展示網站的功能。
當我在 wp-config.php 文件中加入以下代碼後:
define( 'WP_ALLOW_MULTISITE', true );要啟用 WordPress Multisit 子目錄模式時,發現一條警告標語:
Because your install is not new, the sites in your WordPress network must use sub-domains. The main site in a sub-directory install will need to use a modified permalink structure, potentially breaking existing links.
意思是說,我的網站是一個舊網站 (該網站已使用一個月以上),是無法使用子目錄 (sub-directories) 模式,只能變更為子網域 (sub-domains) 模式。
這是一種 WordPress 保護機制,因為,你的舊網站運行有一段時間了,添加到網站的內容越多,現有的文章和頁面的 URL 與變更後的子目錄站點的 URL 之間發生衝突的風險就越大。
當用戶訪問該 URL 時,WordPress 不知道要顯示哪些內容,造成大量的 404 頁。
我很確定我的 WordPress Multisite 不需要子網域模式,但我只需要子目錄模式配合我的知識庫、展示網站;但是由於我的網站安裝已超過 1 個月,因此 WordPress 不允許擁有子目錄。
但由於我很清楚該網站的網址結構,不會與 WordPress Multisite 子目錄模式的網址結構相衝突,最終,找到了簡單的解決方式。
強制更換子目錄解決方式
在啟用多站網路功能的現有 WordPress 網站的當前的佈景主題 functions.php 文件中增加以下代碼:
add_filter( 'allow_subdirectory_install',
create_function( '', 'return true;' )
);或
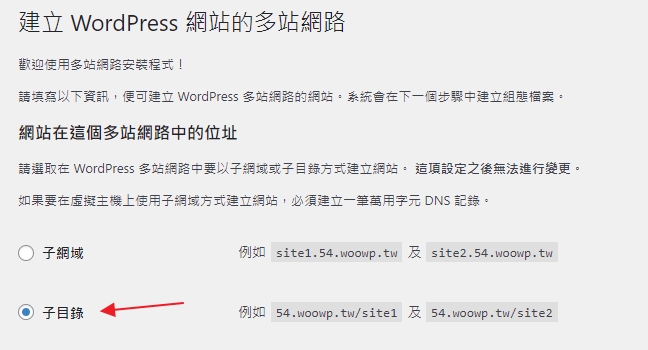
add_filter( 'allow_subdirectory_install', '__return_true' );再回到 WordPress 後台控制台的工具 (Tools) 頁面,就會看到「子網域」和「子目錄」選擇的選項,通過增加控制台上建議的 wp-config.php 或 htaccess 代碼完成WordPress Multisite 多站網路啟用程序後,就可以從 functions.php 中刪除之前增加的代碼。

結語
WordPress Multisite 多站網路是一個很棒的模式,同時運行多個 WordPress 網站,它將節省您的時間並提高效率。
在變更成多網域或子目錄 (Multisite) 模式前,你必須仔細的評估 (主機性能、安全性、SEO) 的影響,它到底適不適合你 !
在 Kinsta 主機中,預設是子網域模式,如果,你使用子目錄模式,需要請 Kinsta 客服工程師或聯絡我,幫你修改 Nginx 規則。
示範網站:
2020/10/27 補充:
WooWP 官網順利變更成 WordPress Multisite 子目錄模式後,文章網址也會自動更改,網址後面會自動加上 blog 型態,例如:
https://woowp.pro/blog/
這會嚴重影響 Google 的搜尋造成 404 錯誤頁,所以,必須加以 301 重定向,可以利用 301 Redirects – Easy Redirect Manager 或 Redirection 外掛來執行 301 重定向。
301 Redirects – Easy Redirect Manager 外掛:
https://wordpress.org/plugins/eps-301-redirects/
Redirection 外掛:


發佈留言