低碳網站 (Low-Carbon Website) 是指透過最佳化設計與技術,降低網站在運作過程中所消耗的能源與碳排放,以達到環保與可持續發展目標的網站。
首先要使用由綠色再生能源供電的雲端主機;此外,最佳化頁面大小和載入時間以達到減少每個頁面載入的能量需求。
網路是世界上最大的燃煤機器。
Green Web Foundation
這幾年人們開始注意這個問題,然而,網路的碳足跡正在上升,約佔全球排放量的 2 – 4%,等於或大於整個航空業。
網站依賴伺服器、數據中心和電信網路等實體基礎設施,這些基礎設施的運作和生產都需要電力。
只靠一個網站的努力是微不足道,「意識」是積極改變的第一步,因此,我們可以利用一個最佳化的網站來減少碳排放。
低碳網站-關鍵要素
選擇綠色主機與再生能源供電的數據中心:例如:Google Cloud、AWS 的低碳數據中心,避免使用高耗能伺服器,選擇高效能、低功耗硬體設備。
減少 HTTP 請求與外部資源載入,如第三方字型載入和減少不必要的外掛安裝;使網頁快取與 CDN,減少伺服器負載。
降低用戶端能源消耗,網站的設計盡量減少動畫、視差滾動等高計算量特效設計,減少用戶端的設備計算與資源的消耗。
採用簡潔設計與極簡主義的觀念,採用簡單、直觀的 UI 設計,減少不必要的裝飾與複雜元素,減少 JavaScript 互動,避免用戶端的設備有過多運算。
選擇良好的網站程式和主題:當考慮如何建立一個低碳網站時,WordPress 和靜態網站 Statamic,是目前最受歡迎的兩個選擇。
我個人偏好 WordPress,透過正確的設定,我可以輕鬆獲得 A 甚至 A+ 低碳評級。

在選擇 WordPress 作為你的網站工具時,避免使用頁面編輯器 ( Elementor 以臃腫和緩慢而聞名),我們可以使用 WordPress 內建的 Site Editor 工具來建立完整的網站。
使用區塊編輯器是最精簡、最有效率的選擇,此外,選擇輕量級、高效能的佈景主題對於保持網站靈活和永續性至關重要。
GeneratePress 佈景主題是我用過最輕量、最快速的佈景主題之一,其他,如 Kadence、Blocksy 也是非常快速、混合主題。
如何檢測網站的碳足跡
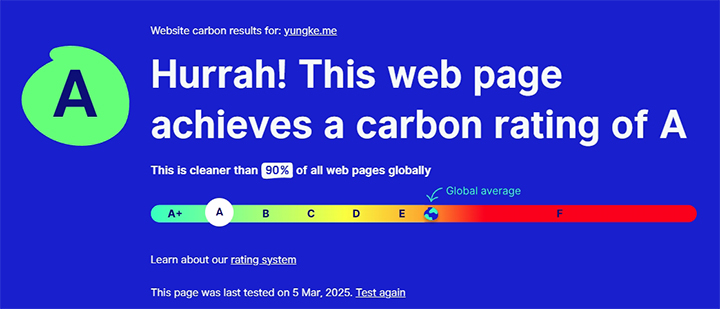
可以使用 Website Carbon Calculator 線上網頁來檢測你的網站碳排放量,並獲取最佳化建議。
其他的測試網站:
網站碳標章
此標章可以添加到任何網站的頁腳,以自動計算和顯示每個頁面的碳排放量,希望透過讓任何網站都能夠顯示其碳排放量計算結果,標章能夠進一步提高人們對網路碳排放的認識。
將它安裝到你的網站上非常容易,只需在希望標章出現的任何頁面中添加以下幾行程式代碼即可:
<div id="wcb" class="carbonbadge"></div>
<script src="https://unpkg.com/website-carbon-badges@1.1.3/b.min.js" defer></script>顯示如下:
該標章是開源的,並且 repo 可以在 Gitlab 上找到。
為什麼低碳網站很重要
我們看到世界各地氣候變遷的影響,如果數位領域的能源消耗繼續以目前的速度上升,我們將無法實現為避免氣候變遷而達到碳排放淨零目標。
透過對低碳網站的觀念,可以提高全球網站的效率,這不僅有利於環境,而且還能使網站運作得更快速、更可靠。
這樣的低碳網站的設計,有可能不完美或無法接受這樣的設計,當開發人員或網站設計師考慮到網站輕量、快速、永續性時,即使網站並不完美,而不是只有少數人追求完美,這更有影響力。
Photo by Matthias Heyde on Unsplash


發佈留言