Photo by Alexander Londoño on Unsplash
Webinoly 支援 Nginx FastCgi Cache 快取方式,不需要安裝任何快取外掛,就可以加速您的 WordPress 網站,FastCgi Cache 建立的內容,可以繞過 PHP 與 MySQL 之間的通信,提高了網站速度。
其機制是將後端 CGI 服務返回的頁面快取起來,後續客戶端的請求時直接返回頁面,省去與後端服務 (PHP、MySQL) 通信及生成頁面的消耗,由於減少了後端請求,性能會比 WordPress 的各種快取外掛高出許多。
啟用 FastCgi Cache 方式
Webinoly 創建新網站時直接啟用 FastCgi Cache:
sudo site domain.com -wp -cache=on已存在的網站啟用 FastCgi Cache:
sudo site domain.com -cache=on停用 FastCgi Cache:
sudo site domain.com -cache=off網站啟用 FastCgi Cache 時,Webinoly 會預設安裝 Nginx Helper 外掛和 Redis Object Cache 這 2 個外掛。

Nginx Helper 外掛
https://wordpress.org/plugins/nginx-helper/
Redis Object Cache 外掛
https://wordpress.org/plugins/redis-cache/
Nginx Helper 外掛設置
進入 WordPress 網站控制台,一定要啟用 Nginx Helper 外掛,Redis Object Cache 可用可不用。
Nginx Helper 外掛可自動動態更新和清除快取內容,通過這種方式,我們當修改過網站內容時,前台可以顯示最新的內容。
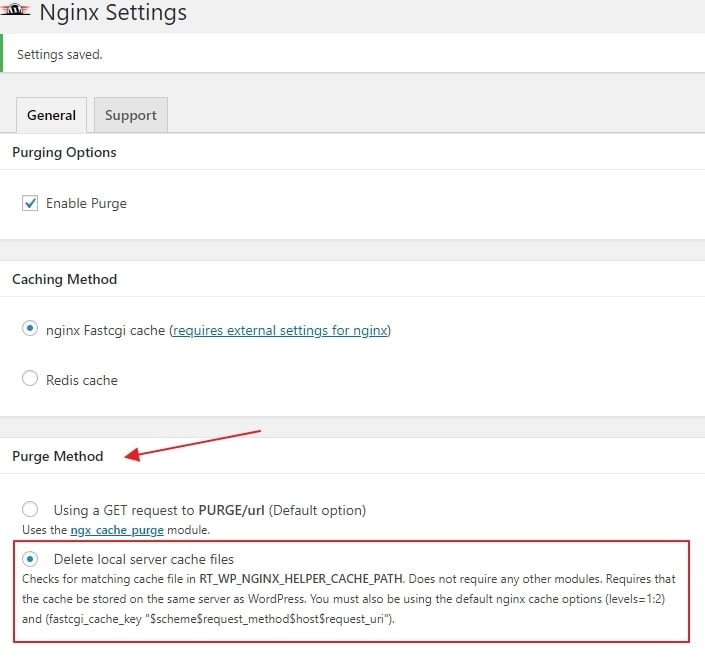
Nginx Helper 外掛設定如下圖:

設定請依圖示,最後不要忘記保存設定 (Save All Changes)
保存設定 (Save All Changes) 後,Nginx Settings 會如下圖顯示。
我們還要再設定 Purge Method,請選擇 Delete local server cache files。

將 Nginx Helper 外掛的清除快取的方法,配置為「Delete local server cache files」,這非常重要,「Using a GET request to PURGE/url (Default option)」因為它有安全風險的疑慮,請不要選擇它。
設定好之後,再按一次 Save All Changes 保存設定,這 2 次的設定才是完整的設置 Nginx Helper 外掛。
之後,再修改文章或有新回覆後,就會自動的清除網站快取,不會出現 WordPress 前、後台顯示不同的問題,如果需要手動方式清除快取時,請在控制台最上方的 Purge Cache,點取一次。

或者以 SSH 方式執行清除 FastCgi Cache,請執行下列指令:
sudo webinoly -clear-cache=fastcgi
or
sudo webinoly -clear-cache=allFastCgi Cache 是否有快取命中網頁
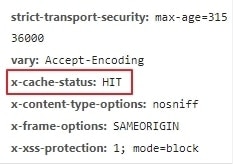
登出 WordPress 控制台後,按 F5 刷新您的網頁,然後利用 Chrome F12 來檢查剛剛的網頁,查看 X-Cache 這個標頭是否 FastCgi Cache 有命中 (Hit) 網頁。

或執行指令檢查網站訊息:
curl -I https://domain.com/回應:
HTTP/2 200
server: nginx
date: Sat, 15 Jun 2019 11:12:19 GMT
content-type: text/html; charset=UTF-8
vary: Accept-Encoding
x-cache-status: HIT
x-frame-options: SAMEORIGIN
x-content-type-options: nosniff
x-xss-protection: 1; mode=block
strict-transport-security: max-age=31536000
cache-control: public, no-cache
referrer-policy: unsafe-url結語
常有使用者反應,使用 Nginx FastCgi Cache 模式後,網站的快取常常無法清除,其原因就是在 Nginx Helper 外掛設定上的錯誤造成的。
高流量網站架構的優化原則,其實就一句話「把所有的客戶端訪問請求都儘量往前推」。
簡單的說:能快取在客戶端的電腦,就不要讓他去訪問 CDN,能快取在 CDN 服務端上的,就不要讓 CDN 去訪問源 (靜態服務器),能訪問靜態服務器的,就不要去訪問動態服務器,以此類推。
能不訪問資料庫,就一定不要去訪問資料庫,以加快網站的反應速度。
關於 Nginx FastCgi 快取的文章,之前有寫過兩篇,可以參考:
- WordPress 配置 Nginx FastCGI 靜態頁面快取及負載測試
- Nginx FastCGI-Cache vs WP Rocket 緩存比較
關於 Webinoly LEMP 設置的問題,有不清楚的地方,歡迎提出討論。


發佈留言