Unsplash+
WordPress 媒體庫優化,這是一個老生常談的問題,在 FB 社群中常被提出討論,PageSpeed Insights 分數很低,該如何優化網站的圖片,大家會介紹各式好用的壓縮軟體外掛及方法 (photoshop);WordPress 媒體庫圖片的壓縮優化的法則大家都知道,不過,好像都忽略了一個重要的方向。
就是,你的網站需要多大的圖片尺寸 (Pixels) 才夠用,而不是標榜圖片要壓縮的多小多小才是優化。
WordPress 圖片最佳化
例如,你的主題的部落格文章特色圖的寬度只需要 800px 的圖片就夠了,那麼你上傳一張 3000px 的圖片到您的網站,然後也做了壓縮優化,實際上是沒有任何意義,這還是浪費空間和托慢速度而以。
又如,首頁的背影圖的寬度只需要 1920px X 700px 300kb 的大小,而你卻上傳一張 7900px X 5600px 8MB 大小的圖片,即使壓縮了圖片,還是沒有幫助。
因此,第一步是先不管圖片有沒有壓縮,你要先去了解佈景主題所使用的圖片的實際尺寸。
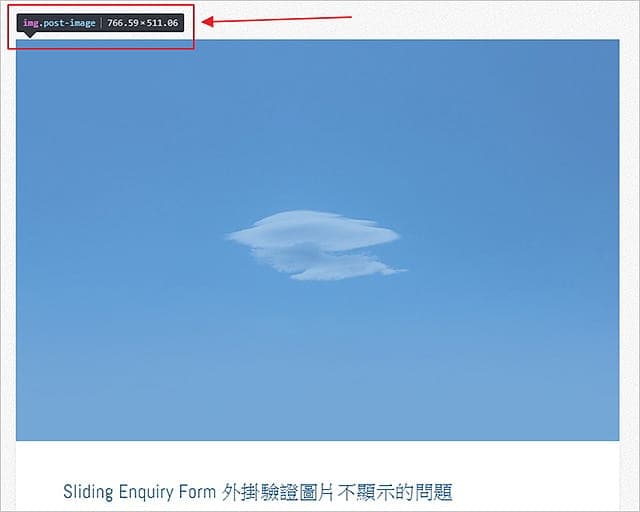
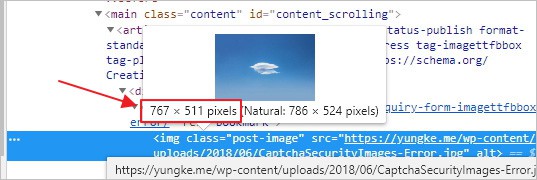
你可以先瀏覽主題的 DEMO 網站,利用 Chrome F12 功能來查看實際圖片尺寸:


由上圖可以知道我的主題所需最大一張的圖片寬度尺寸為 767 pixels,所以我上傳一張寬度為 770px 或 780px 的圖片就很夠用了。
另一種情形,如果你的文章圖片有燈箱或幻燈片效果時,可以適當的調整圖寬度尺寸為 900px ~ 1000px,以我們現在使用的 22 吋顯示器 (解析度 1920 x 1080) 來觀看,可以達到不錯的視覺效果,如下圖。
圖片寬度尺寸 1000 Pixels

以上這 3 張 jpg 圖片在未壓縮前的大小為: 132KB | 96KB | 224KB
這個時候上傳到 WordPress 媒體庫時,使用圖片壓縮外掛壓縮後為:30KB | 26KB | 100KB
當了解你的網站需要是多大的圖片尺寸時,再配合圖片壓縮外掛後,才能真正優化到你的媒體庫的圖片及省下很大的空間。
有人會說圖片的解析度 (dpi) 呢?
在螢幕上觀看,72dpi 就很足夠了,再大的解析度對我們的眼睛觀看是分辨不出來,那只是無意義增大圖片檔案,浪費網站的空間。
該用哪一個圖片壓縮外掛,免費的還是付費的,壓縮比列、壓縮品質,網路上就有很多建議,這裡就不贅述。
結語
以上的說法,是一個完美的理論值,但實際上我懂、你懂、設計師懂,客戶不會懂。
設計師說破嘴,客戶還是把從相機的原檔圖片 (3872px x 2592px) 上傳到媒體庫,然後跟你說空間越來越不夠用,網頁跑得很慢。
真的有這困擾,您可以參考另一篇文章,在 functions.php 文件加入尺寸限制的設置:WordPress 限制上傳圖片的尺寸
https://yungke.me/wordpress-maximum-require-image-size/
WordPress Media 媒體庫教學系列文章:
1. WP Offload S3 Lite 外掛來儲存 WordPress 媒體庫
https://yungke.me/wp-offload-s3-lite-wordpress-media-library/
2. WordPress + Chevereto 圖床軟體來管理媒體庫
https://yungke.me/wordpress-chevereto-media-library/
3. 使用子網域儲存 WordPress Media 媒體庫
https://yungke.me/subdomain-wordpress-media-library/



發佈留言