WordPress MU (Multisite) 是一個多部落格或網站的系統架構,從 3.0 版開始直接整合到 WordPress 之中,換句話說,以前一個 WordPress 只能創建一個部落格或網站,Multisite 功能就可以透過一個 WordPress 產生 N 個部落格或網站,只要一個域名,就能達到多人來使用 WordPress 建置自己的部落格或網站。
現在 SSL 加密證書成為主流,為一般的 WordPress 網站加上證書並非難事,如果是要在 WordPress MU 網站上加上 SSL 證書,而使用者申請一個新網誌後就能馬上使用,我就用 EasyEngine 的 Nginx 配置來說明。
WordPress MU 設置
WordPress MU (Multisite) 可設置 2 種多個部落格或網站模式,需要的 SSL 證書也不同
- WordPress Multisite with subdirectory 子目錄模式:例如,網站型態為 example.com / blog,這種多網站模式只要一般的 DV 一個域名證書,或使用免費的 Let’s Encrypt SSL 證書。
- WordPress Multisite with subdomain 子域名模式:例如,網站型態為 blog.example.com,這種多網站模式需要購買 Wildcard 通配 (泛域名) SSL 證書。
由上述的解釋,可以知道如需使用 WordPress MU 來建站,你要的模式與 SSL 證書。
WordPress MU 證書
如何為 WordPress MU 加上證書,而且每一個子域名也都有 SSL 證書
購買 Wildcard SSL 證書時,生成 CSR 文件時,輸入域名時,請填入 .domain.com,因為這是「根域名 + 無限個子域」證書,所以你的域名前面要加上「*」萬用字元。
1. DNS 的設置:
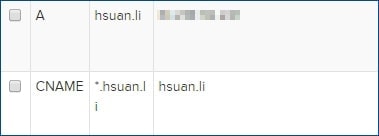
DNS 設置域名 A 紀錄指向你的主機,及一個萬用字元的別名,如下圖:

2. 將購買好的證書合併後 (example.com.crt 及 example.com.key) 上傳到 var / www / example.com /cert
3. 將 ssl.conf 文件上傳到 var / www / example.com / conf / nginx
listen 443 ssl http2;
ssl on;
ssl_certificate /var/www/example.com/cert/example.com.crt;
ssl_certificate_key /var/www/example.com/cert/example.com.key;4. 修改 etc / nginx / cong.d / force-ssl-example.com.conf (http to https 301 重定向配置)
server {
listen 80;
server_name .example.com;
return 301 https://$host$request_uri;
}5. 重啟 nginx
nginx -t && service nginx restart當使用者或會員申請網址後,信箱驗證後就能馬上使用有 SSL 證書的子網域網站。
WordPress MU 測試網站:
hsuan.li 網站測試
參考文件:
Rewriting wildcard domain with HTTPS
https://stackoverflow.com/questions/41158002/rewriting-wildcard-domain-with-https



發佈留言