Flying Pages WordPress 外掛,主要的目的是在使用者點擊頁面連結前便預先載入頁面,這會讓使用者點擊後產生立即載入頁面的效果,而達到即時加載網站頁面或文章的效果。
內容目錄:
- Quicklink 問題?
- 什麼是 Instant.page?
- Flying Pages 的介紹
- 檢測 Flying Pages 的運作
而這種預先載入頁面的技術,有別於大家熟知的 WordPress 快取、CDN、網頁靜態化的網站加速方式。
在更早時候,Quicklink 及 Instant.page 外掛就已經運用這種技術,可以點擊下方的連結,閱讀詳細的說明:
Quicklink for WordPress 外掛:
https://tw.wordpress.org/plugins/quicklink/
instant.page 外掛:
https://wordpress.org/plugins/instant-page/
甚麼是 Quicklink 快速的連結?
通過在網頁空閒時間,預先取得網頁內的連接來加快後續頁面加載速度 – Quicklink, Google
簡單地說,Quicklink plugin 是一個很小的 JavaScript 文件,啟用後,它可以檢測網頁 (可見區域) 中的連接,並甚至在用戶點擊連接之前就將其頁面預加載。
Quicklink 問題?
如果網頁中的連接過多,則 Quicklink 會告訴瀏覽器同時預加載所有鏈結,這將導致伺服器產生高負載。
如果你是使用共享主機,在沒有足夠資源的主機中,它將在你的網站高流量時段中,被主機商停止服務。
也因為這個因素,Quicklin 外掛一直沒有被大量使用。
什麼是 Instant.page?
使用即時預加載,在用戶點擊連接頁面之前立即預加載,也就是用戶將鼠標游標暫留在該連結上,才開始立即加載頁面。
它在某種程度上類似於 Quicklink 的概念,但是不同的是預加載網頁中的所有連結,而是在滑鼠游標暫留在連結時才預取連結。
這種方式解決了 Quicklink 一次加載太多的連結,造成主機的高負載;但是 Instant.page 技術需要取決於高效能的伺服器上才會有感覺。
通常,用戶從滑鼠游標暫留到點擊連結,大約需要 300 毫秒 (ms),因此,如果你的伺服器在 300 ms 內沒有響應,那麼你很可能不會感覺有何速度上的差異。
實現上,一般網站 < 300ms TTFB 是不多見的,大多數共享託管主機所提供的時間約為 400 ms,甚至是 1S (秒)。
Flying Pages 的介紹
就如 Flying Pages WordPress 官方網頁的說明 (感謝 Alex Lion 的翻譯),它解決了 Quicklink 和 Instant.page 的問題。
- 預先載入檢視區中連結的頁面 (類似於 Quicklink)
- 游標暫留便預先載入頁面 (類似於Instant.page)
- 限制每秒預先載入數量
- 伺服器負載過重便停止預先載入
- 偵測使用者連線及偏好
- JS 文件只有 1KB
Flying Pages 會檢測檢視區中的所有連結,並將其添加到列隊中,列隊中的連結每秒受到 3 個請求的限制 (默認情況下),這將防止立即發送大量請求,如果檢視區的連結內容尚未預先載入,它將立即在鼠標游標暫留時預加載連結,Flying Pages 還非常智能,可以檢測到當伺服器回應速度變慢或傳回錯誤時,便會停止預先載入以降低伺服器負載。
檢測 Flying Pages 的運作
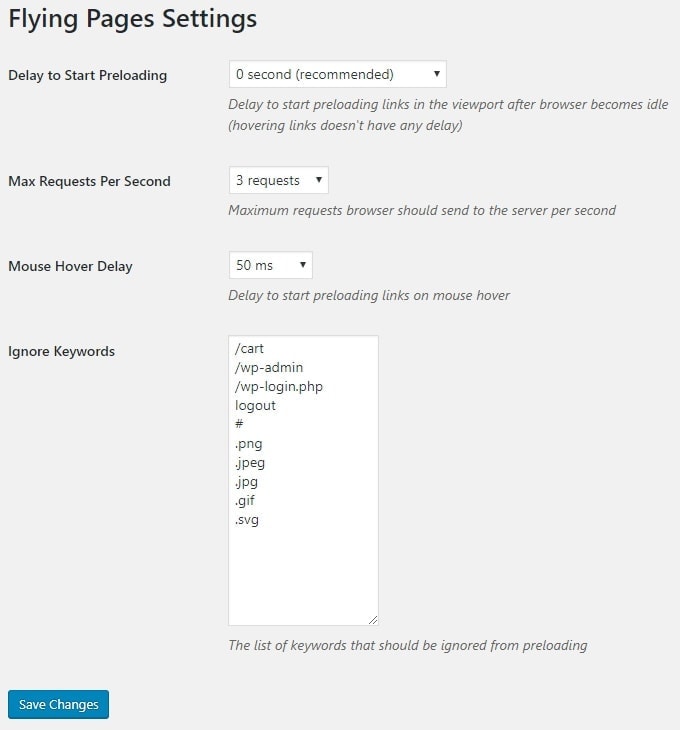
Quicklink 和 Instant.page 是隨裝即用,啟用外掛後是沒有介面可以設置,而 Flying Pages 啟用後可以依照你的主機效能去調整設定。

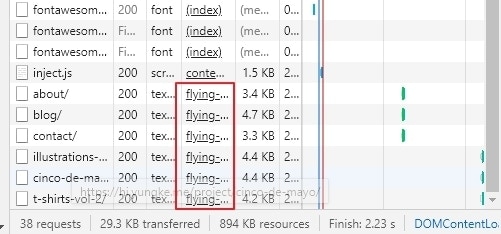
使用 Chrome 開發者工具 (Google Chrome DevTools) 按 F12 選擇 Network,查看網頁請求和下載的資源文件,在最下方部分可以看到 FlyingPages 標籤,表示已經檢視區中連結開始預先載入了,如圖:

你可以試試看,點擊連結時,網頁反應的速度是不是變快了。
結語
這個概念因該是從 Quicklink 開始,當初因網路頻寬和主機負載的問題,造成很多的討論,Flying Pages 解決了以上兩大問題後,因該會越來越多人嘗試,但還有一個與快取外掛能不能契合的問題,這要靠使用者去測試了。
不過,Flying Pages 的作者非常積極,每一個問題都會回覆,是非常佛心的作者。
Photo by Ben Klewais on Unsplash


發佈留言