繼上一篇的 WP Offload S3 Lite 外掛來儲存 WordPress 媒體庫,這一篇來介紹自己架設 Chevereto 圖床網站來管理媒體庫。
Chevereto 是一款採用 PHP 語言開發的網路相冊程式,支援線上圖片下載及分享服務系統,又支援多語言,控制台可以直接設置中文語言,也支援本地電腦上傳和行動裝置圖像上傳方式,並集合多種功能。
內容目錄:
- 下載 Chevereto 免費版
- 安裝 Chevereto
- 設置 Chevereto 控制台
- Chevereto 上傳圖片
- 404 問題的原因
這套程式可以隨意架設在任何空間上,VPS 或虛擬主機都可以簡單幾個步驟安裝完成;站長試用過幾套圖床程式,Chevereto 可以說是簡單又不用花錢的程序。
Chevereto 分為免費版、付費版及付費版 + 空間 3 種模式,這篇我介紹的是使用免費版的 Chevereto 來管理 WordPress 媒體庫。
免費版的 Chevereto,其功能已經非常齊全了,與付費版最大的差別在投放廣告與支援額外存放空間 (例如:Amazon S3)。
下載 Chevereto 免費版
GitHub 說明文件:
https://github.com/Chevereto/Chevereto-Free/
安裝 Chevereto
- 建立一個域名或子域名,A 紀錄指向到您的主機
- 建立一個資料庫
- 將 Chevereto-Free-1.0.8 文件解壓後上傳到你的網路空間
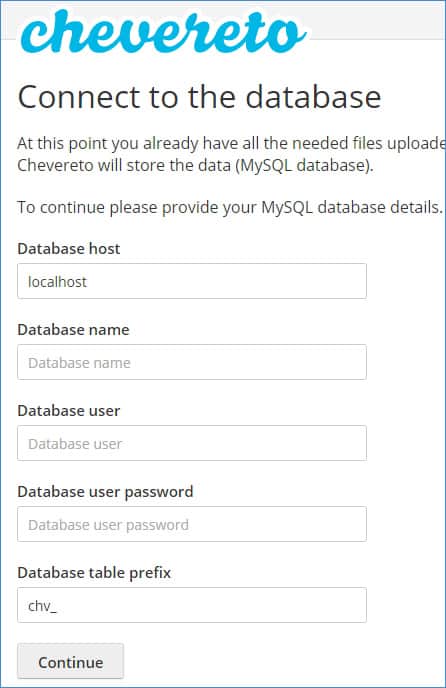
- 鍵入您的網址,執行安裝程序
依照指示,填入資料,按下一步

設置 Chevereto 控制台
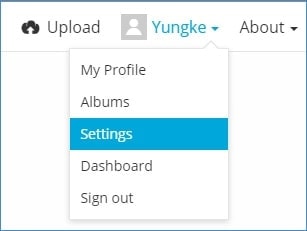
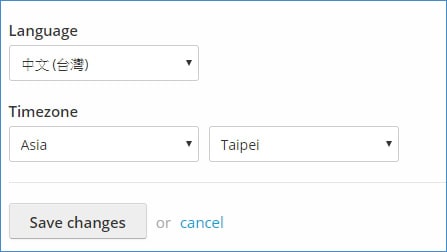
安裝完成後,進入 Chevereto 控制台,點取右上角的「設置」,先將語系更改為中文。


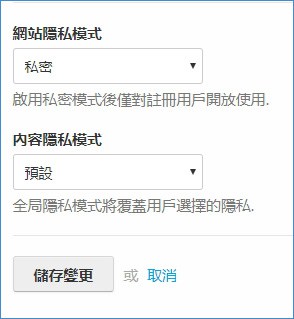
因為作為 WordPress 圖床使用,在「主控台」更改為個人使用,網站模式改為「隱私」。

其他的設置使用預設值即可,或是依您的喜好設置,都是中文,您看得懂的。
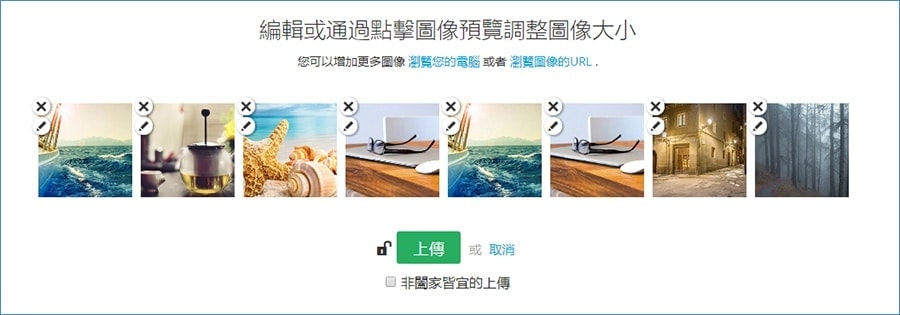
Chevereto 上傳圖片
點取右上角的「上傳」,由本地端電腦上傳圖片,也可以用拖拉方式。

上傳好的圖片,查看崁入代碼,將連結貼上你的 WordPress 文章。

這樣就完成自己架一個圖床程式給 WordPress 網站使用。
精選圖片的處理,可以安裝 Featured Image From URL 外掛。
https://wordpress.org/plugins/featured-image-from-url/
404 問題的原因
404 的原因是偽靜態網址配置錯誤。
Chevereto 默認是基於 Apache 系統環境的偽靜態規則,如果伺服器是 Nginx 系統則需要設置偽靜態規則,配置如下:
官方提供的配置文件
在 server 段最下面加入以下配置:
# Disable log on not found images + image replacement
location ~* (jpe?g|png|gif) {
log_not_found off;
error_page 404 /content/images/system/default/404.gif;
}
# Enable CORS header (needed for CDN)
location ~* \.(ttf|ttc|otf|eot|woff|woff2|css|js)$ {
add_header Access-Control-Allow-Origin "*";
}
# Force serve upload path as static content (match your upload folder if needed)
location /images {}
# Route dynamic request to index.php
location / {
try_files $uri $uri/ /index.php?$query_string;
}如果您的主機是 Apache 系統也發生 404 的錯誤,請開啟 mod_rewrite 模組。
虛擬主機,在 PHP 選項將 mod_rewrite 打勾。
結語
WordPress 媒體庫的管理有好幾種方式,我自己除了用 Amazon S3 之外,還是比較偏向自己架設圖床來管理,備份或搬遷都好處理。
上傳到圖床的圖片,別忘了可先使用線上圖片壓縮工具,優化您的圖片,可以減小傳輸流量。
WordPress Media 媒體庫教學系列文章:
1. WP Offload S3 Lite 外掛來儲存 WordPress 媒體庫
https://yungke.me/wp-offload-s3-lite-wordpress-media-library/
2. 如何優化 WordPress 媒體庫圖片
https://yungke.me/how-optimize-wordpress-images/
3. 使用子網域儲存 WordPress Media 媒體庫
https://yungke.me/subdomain-wordpress-media-library/



發佈留言